marked 是一个用来将 MarkDown 文档渲染成 HTML 的 NPM 工具。
marked 本身不提供对公式的渲染,如果要渲染公式还需要安装额外的插件包。
marked-katex-extension 插件包可以用来渲染公式,但是它本身是一个 js 包,在 ts 项目中使用不能通过 ts 编译器的类型检查。
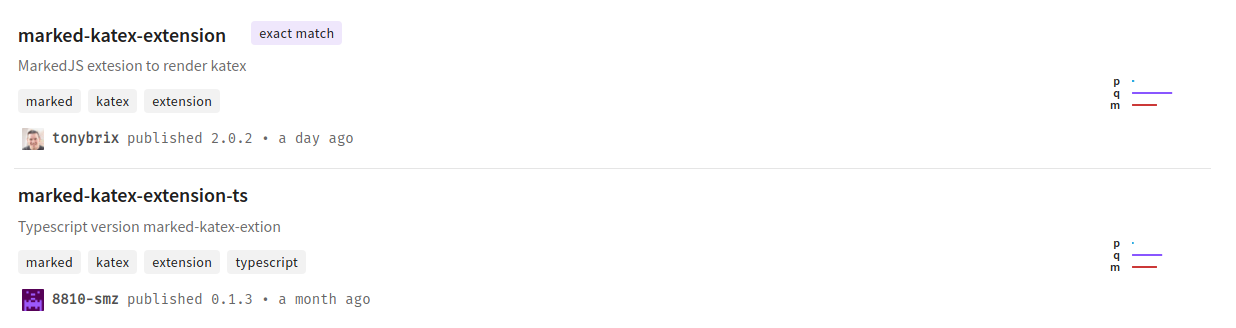
我们在 NPM 上搜索时可以发现下面这两个包:

marked-katex-extension-ts 是 marked-katex-extension 的 ts 版本,作者说是基于 marked-katex-extension 做的 ts 重构。
我们可以直接使用 marked-katex-extension-ts 这个包,也可以使用它的类型。
对于第二种思路,我们先安装这两个包:
pnpm install marked-katex-extension
pnpm install -D marked-katex-extension-ts
因为我们只需要使用 marked-katex-extension-ts 的类型声明,我们将其安装为开发依赖即可。
然后手动声明模块:
declare module 'marked-katex-extension' {
import func from 'marked-katex-extension-ts'
export default func
}
然后引入使用:
import { marked } from 'marked'
import markedKatex from "marked-katex-extension"
marked.use(markedKatex())



评论区